‘Meten is weten’, maar het meten van een ‘experience’ lijkt op eerste gezicht een onmogelijke taak. Hoe meet u de gebruikservaring op een objectieve manier en kan u het effect hiervan kwantificeren ten aanzien van uw bedrijfsdoelstellingen? User Experience kan op verschillende manieren worden gedefinieerd. Wanneer wij spreken van user experience testing, dan concentreren wij ons meestal op gebruiksvriendelijkheid (usability), gebruikerstevredenheid en de rol van user experience in het product- of dienstenaanbod.
Wanneer we spreken over usability, dan spreken we over hoe digitale interacties gebruiksvriendelijker ingericht kunnen worden door kwalitatieve inzichten op te doen over wat (niet) werkt. Het is moeilijk om deze inzichten te kwantificeren. Eventueel kunnen daar vragenlijsten zoals de SUS (System Usability Scale) voor worden gebruikt. De SUS is een open source vragenlijst, vertaald naar de meeste talen. Door de populariteit van deze vragenlijst, is deze meermaals wetenschappelijk gevalideerd. Een alternatief voor SUS is de UMUX (Usability Metric for User Experience) vragenlijst, die dezelfde resultaten bereikt als SUS.
De tevredenheidsscore geeft aan in welke mate de digitale interactie overeenkomt met de verwachtingen van de gebruiker. De Customer Satisfaction Index (CSAT) is bij dit type onderzoek een veelgebruikte keuze. Het meet de algemene tevredenheid, waarbij er kan worden ingezoomd op specifieke activiteiten of onderdelen van de interactie. Ook de Net Promoter Score (NPS) wordt vaak gebruikt als een methode om de tevredenheid te peilen. De NPS is echter geen tevredenheidsonderzoek. In de NPS wordt eigenlijk de intentie uitgesproken door de klant of hij of zij u zal aanbevelen. Hierin zit uiteraard wel een correlatie met tevredenheid. Parameters zoals retention rate en churn rate zijn ook nuttige indicatoren om tevredenheid mij op te volgen.
De combinatie van usability en user satisfaction komen ook samen in het Google HEART-framework. In dit model meet u de Happiness, Engagement, Adoption, Retention en Task Success van gebruikers. UX staat altijd in functie van het product- of dienstenaanbod. Niet iedere onderneming dient eenzelfde gebruikservaring (UX) te ambieren. Van een low cost discounter verwachten klanten een totaal ander aanbod dan een high end fashion merk. Dat betekent overigens niet dat de ene een goedkoop en de andere een dure site moet hebben – dat betekent vooral dat zij de gewenste UX anders zullen definieren en ontwikkelen. De beoogde ervaring voor een merk als Gucci kent dus waarschijnlijk andere uitgangspunten dan dat van een discounter zoals Aldi.
Het is óók belangrijk om hygiene factoren (zoals de snelheid van een pagina, een goede weergave op een mobiel apparaat, ..) te scheiden van bedrijfsspecifieke factoren. Mede door een overvloed aan digitale media is sinds het jaar 2000 de gemiddelde aandachtsspanne van de mens verkort van 12 naar 8 seconden, korter dan dat van een goudvis. U heeft dat goed gelezen: de gemiddelde aandachtsspanne. Voert u eenzelfde onderzoek uit onder jongvolwassenen, dan bestaat de kans dat daar nog enkele seconden van worden afgesnoept. Een trage webtoepassing wordt simpelweg niet meer geaccepteerd. Ook Google heeft zijn algoritmes dusdanig getraind om uw digitaal aanbod strafpunten te geven en daarmee onvindbaar te maken wanneer deze niet snel genoeg is. Ook moeten toepassingen goed werken op een mobiel apparaat.
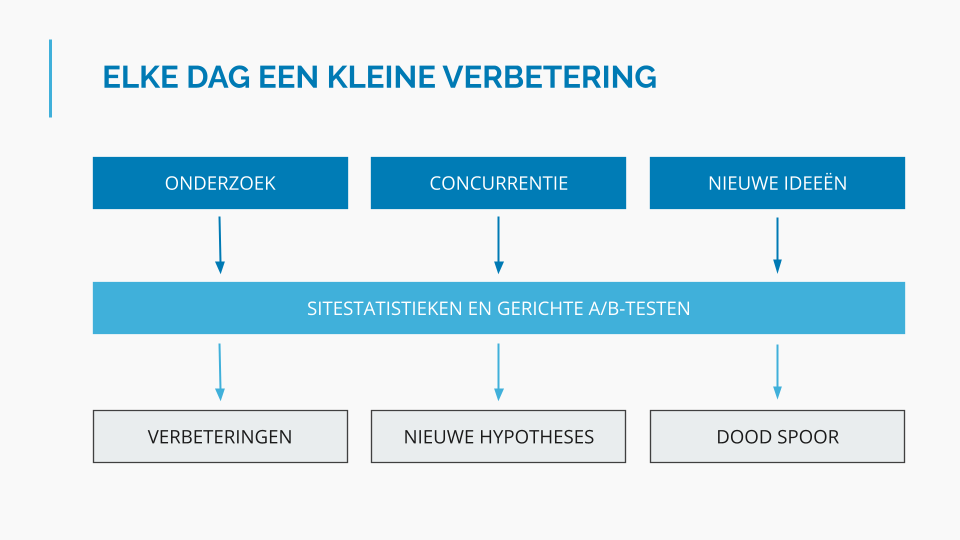
Bovenstaande methodes zijn kwantitatief en resulteren dus altijd in een score. Met scores kan u de verbetering over de tijd heen bijhouden en gebruiken als benchmark ten opzichte van de prestaties van uw concurrenten. Scores vertellen u echter weinig over waarom een score is behaald. Het is dus belangrijk om user experience testing te combineren met andere (kwalitatieve) methodes en een algehele cultuur na te streven waarbij u elke dag kleine verbeteringen test en doorvoert. Het is niet de score, maar wat u daarmee doet, dat telt.

Personas en de customer journey
User experience testing kan niet losstaan van de gebruiker en het type interactie dat hij of zij met uw onderneming heeft. Om de verschillende type gebruikers te onderscheiden maken bedrijven vaak personas, gedetailleerde beschrijvingen van (fictieve) gebruikers of klanten. In een persona is het de bedoeling om de belangrijkste kenmerken samen te voegen in een beschrijving. Denk dan in de meest basisvorm bijvoorbeeld aan leeftijd, geslacht en gezinssituatie. Maar wellicht spelen ook woonsituatie, opleiding of vrijetijdsbesteding een rol in de relevante personas voor uw onderneming.
Customer journey betekent letterlijk klantreis. Een customer journey gebruikt u om de klantcontactmomenten inzichtelijk te maken, van oriëntatie tot na de aankoop. Voordat een klant uw producten of diensten aankoopt, vinden er al verschillende contactmomenten plaats. Vooraf aan ieder touchpoint heeft de klant een verwachting, tijdens het touchpoint heeft hij of zij een ervaring met uw onderneming en achteraf blijft een (positief of negatief) gevoel. Wanneer u (per persona) de klantreis in kaart brengt, leert u welke touchpoint ertoe doen en welke u dus specifieke aandacht moet geven in uw metingen.
In een fysieke winkel is het evident dat klanten zich het liefste zonder hindernissen van het rek naar de kassa bewegen. Evenals in een fysieke winkel, wordt de bezoeker van een webshop vaak ook geconfronteerd met potentiële afhaakmomenten.
Mobile first ontwerp en nieuwe interfaces
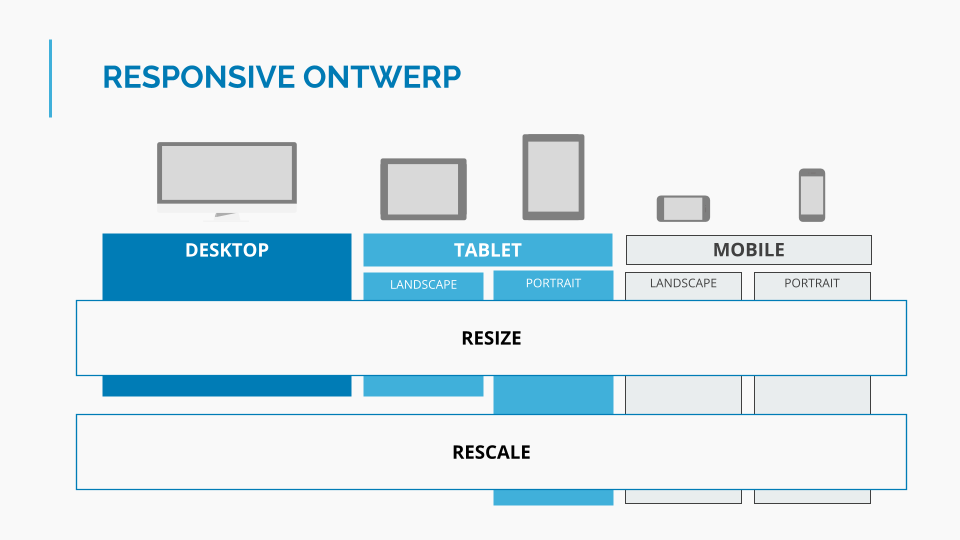
Dat de smartphone veel wordt gebruikt, door jong en oud, in een B2C- en een B2B-context, heeft geen toelichting nodig. En toch: een mobile first benadering op interface ontwerp ontbreekt zelfs vandaag de dag nog bij veel ondernemingen. Dat is deels omdat veel grafisch ontwerpers op heel grote schermen werken en zij meer creativiteit kwijt kunnen op de PC. De PC is hun ‘waarheid’, hun referentiekader. Een goed ontwerp dient echter rekening te houden met de doelgroep en verschillende schermtypen: desktop, tablet (staand en liggend) en mobiel (staand en liggend). Terwijl niet ieder scherm evenveel gebruikt wordt, kiest u beter wel voor ieder scherm een passende benadering. Daarbij begint u het beste met de mobiele versie, mobile first.

Mobiele telefoons kennen enkele evidente pluspunten: ze zijn veel persoonlijker dan een PC, ze zijn geschikt voor op locatie gebaseerde diensten en ze bevatten camera’s en diverse sensoren. Social media en messaging (zoals Whatsapp, Facebook Messenger, TikTok, Telegram, Kik..) zijn op de smartphone uitgegroeid tot zogenaamde killer apps. Uiteraard zijn er ook evidente nadelen van smartphones, vrijwel allemaal te herleiden tot de grootte van het scherm en toetsenbord. De smartphone heeft een klein touch screen waardoor de details in productafbeeldingen soms bijvoorbeeld moeilijk zichtbaar zijn en het invullen van velden ook niet makkelijk is.
Mobile first ontwerp houdt onder meer rekening met onderstaande eigenschappen:
Locatiegebaseerd
Veel smartphone gebruikers zoeken iets in de buurt. Zij willen bijvoorbeeld weten waar het dichtstbijzijnde filiaal van een keten is, of de winkel open is en of het gezochte product voorradig is. Als deze functies van belang zijn voor de doelgroep, dan onderzoekt u beter direct of deze ook goed werken via de smartphone.
Slimmere formulieren
Omdat typen met een touch screen meestal niet foutloos verloopt kan u een stadsnaam bijvoorbeeld vaak al weergeven wanneer een postcode wordt ingevuld of zorgt u automatisch voor een numerieke toetsenbord wanneer een veld alleen cijfers bevat.
Klikken om te bellen
Een eenvoudige contactknop (bellen, e-mail of messaging) werkt ook op een smartphone en is het beste verwerkt in uw hoofdmenu. Gebruikers verwachten door te klikken direct te bellen wanneer u een telefoonnummer weergeeft in tekst of navigatie.
Tappable hyperlinks
Vingers lijken altijd te dik, waardoor iedereen wel al eens tegen zijn wil van een mobiele site is weggesurft of een onverwachts bezoek heeft gebracht aan een pagina die hem of haar bij voorbaat niet interesseerde. Zorg voor voldoende afstand tussen links of andere aanklikbare objecten.
Scrollen mag
Scrollen (verticaal, om te lezen) en swipen (horizontaal, meestal om te veranderen) is OK. Long reads en het infinite scrollen van productoverzichten zijn algemeen geaccepteerd. Met behulp van lazy loading wordt een pagina pas ingeladen net voordat het scrollen nadert.
Gebruik breadcrumbs
Op websites met meerdere lagen navigatie en een complex menu, is het gebruik van breadcrumbs een belangrijke vorm van signalisatie voor gebruikers. Ze geven inzicht in de website hiërarchie en gebruikers kunnen zo makkelijk de weg terug vinden.
In de toekomst zullen ook nieuwe interfaces, zoals chatbots en voice chat, terrein winnen. Ook voor deze interfaces geldt dat de gewenste klantervaring opnieuw gedefinieerd zal moeten worden.
User interface design
User interface design (UI) is het ontwerpen van interfaces voor software of geautomatiseerde apparaten. Vaak zijn dit grafische gebruikersinterfaces, maar ze kunnen ook andere vormen hebben, zoals spraakgestuurde interfaces. User interface design wordt regelmatig verward met User Experience Design (UX). UX bestrijkt echter het volledige spectrum die de gebruikservaring bepalen, zoals bijvoorbeeld de snelheid van een toepassing, terwijl UI zich beperkt tot het ontwerp van interfaces.
Gebruikersinterfaces bestaan in drie formaten: grafische gebruikersinterfaces (GUI’s – zoals de schermen van uw computer of smartphone), stemgestuurde interfaces (VUI’s – denk aan Google Home, Siri en Alexa) en op gebaren gebaseerde interfaces (waarbij gebruikers door middel van lichaamsbewegingen een toepassing bedienen – zoals bijvoorbeeld in veel virtual reality (VR) toepassingen gebruikt wordt.
Bij een goed werkend user interface staat de gebruiker voorop. Zij geven er niet om of uw ontwerp ‘mooi’ is, maar zij wensen hun taken zo eenvoudig en efficient mogelijk uit te voeren. Gemak is het toverwoord. Wanneer wij voor u de gewenste user interface ontwerpen, dan onderzoeken we dus eerst de taken van de gebruiker en de context waarin die worden uitgevoerd.
Een goed user interface is intuitief te bedienen. De locatie en werking van knoppen en andere terugkerende elementen dienen voorspelbaar te zijn voor de gebruiker. Labels op grafische elementen zijn duidelijk. Het interface volgt een duidelijke en consistente hierarchie van elementen en de belangrijkste functies worden uitgelicht met behulp van bijvoorbeeld kleur, helderheid en contrast.
User interface design omvat tevens web accessibility, ofwel de toegankelijkheid van digitale toepassingen voor mindervaliden. Denk daarbij dan bijvoorbeeld aan de leesbaarheid van een pagina op een screenreader voor blinden en slechtzienden.
Wanneer wij de prestatie van uw user interface analyseren, dan doen wij dat op onderstaande elementen:
Explore
Gebruikers van webtoepassingen browsen en klikken, om zo van punt A naar punt B te navigeren. Soms weten ze al waar ze naartoe moeten, andermaals ontdekken ze dat terwijl ze aan het klikken zijn. Digitale toepassingen moeten daarom intuitief ingedeeld zijn, met speciale aandacht voor navigatie en content hierarchie.
Search
De meest gebruikte toepassing op iedere website, webshop of webservice is de zoekfunctie. Veel gebruikers weten wat ze nodig hebben en klikken direct in het zoekvlak om dat op te zoeken. Een geavanceerde zoekmachine die ook rekening houdt met bijvoorbeeld vreemde talen, spelfouten, afkortingen en synoniemen is daarom onmisbaar.
Interact
Formulieren zijn lastig. Als basisregel geldt daarom om klanten zo weinig mogelijk in te laten vullen. Hoe complexer een formulier wordt ervaren, hoe groter de kans dat een gebruiker afhaakt. U begint daarom ook met de meest makkelijke vragen en eindigt met de complexere vragen. Vermijd dus altijd overtollige invul- en selectievakken. Zorg ook dat interacties direct worden opgeslagen om de vervolginteractie op maat van de voorgaande te maken.
UX óf UI, betrek altijd de gebruiker
De gebruikservaring van uw digitaal aanbod en het user interface dat daaraan bijdraagt zijn kritische succesfactoren voor uw digitale prestatie. De bijdrage van beide is (objectief) vast te stellen door de gebruiker te volgen in zijn digitale handelingen. Zo ziet u wat de afhaakmomenten zijn en waar de conversie plaatsvindt.
U dient altijd gebruikers te betrekken bij de otnwikkeling van een nieuw aanbod. Gebruikersonderzoek is zelfs haalbaar voor de kleinste ondernemingen. Kies voor meerdere feedbackmomenten met een klein aantal gebruikers. Zo kan hen bijvoorbeeld eerst een zogenaamd skeletontwerp (ook wel: wireframe) worden voorgelegd en in latere fases het uitgewerkte ontwerp of een werkend prototype.
Andere eenvoudige en direct inzetbare werkmethoden zijn:
Taakanalyses
Taakanalyses, bijvoorbeeld op basis van uw Google Analytics statistieken of het logbestand van uw zoekmachine, zijn nuttig om de informatiearchitectuur van uw digitaal aanbod te bepalen.
Card sorting
Bij card sorting wordt de doelgroep gevraagd om op een bak vol kaarten, iedere kaart met een individuele functie, te groeperen, sorteren en prioritiseren. Met behulp van digitale instrumenten kan card sorting tevens goed op afstand worden uitgevoerd.
A/B testen
Wanneer uw aanbod live is en grote groepen klanten u weten te vinden, dan kan u op continue basis de (presentatie van) uw aanbod optimaliseren op basis van de bevindingen uit uw sitestatistieken. Een instrument dat dan tot uw beschikking staat is de zogenaamde A/B-test, waarin u op continue basis kleine element varandert en die test op een deel van uw klanten.
-
Weg uit de Walled Gardens: duurzaam adverteren voor merk en maatschappij
Het G-E-S-kader (Governance, Environmental, Social) biedt KMO’s een praktische checklist om duurzaam adverteren in te zetten voor een hogere ROI.
-
De nieuwe generatie AI-chatbots voor verkoop en service
Bedrijven die al een traditionele live chat of een simpele chat bot opereren, kunnen eenvoudig migreren naar een nieuwe generatie AI-bots